Using Hidden Fields
Introduction
Hidden fields are powerful form elements that store and process data invisibly. These fields can help track users, personalize the experience, or automate backend operations—all without cluttering the user interface. In this guide, we will explore the numerous ways you can harness hidden fields to make your forms smarter and more efficient.
Hidden fields are a very powerful feature that can be used in a variety of ways:
- Traffic source tracking (like storing UTM parameters)
- User segmentation (like storing the product ID)
- Personalization (like passing the user's name)
- User Attribution (like storing the user email to associate a survey response)
- Internal operations (like math calculations)
Adding a hidden field
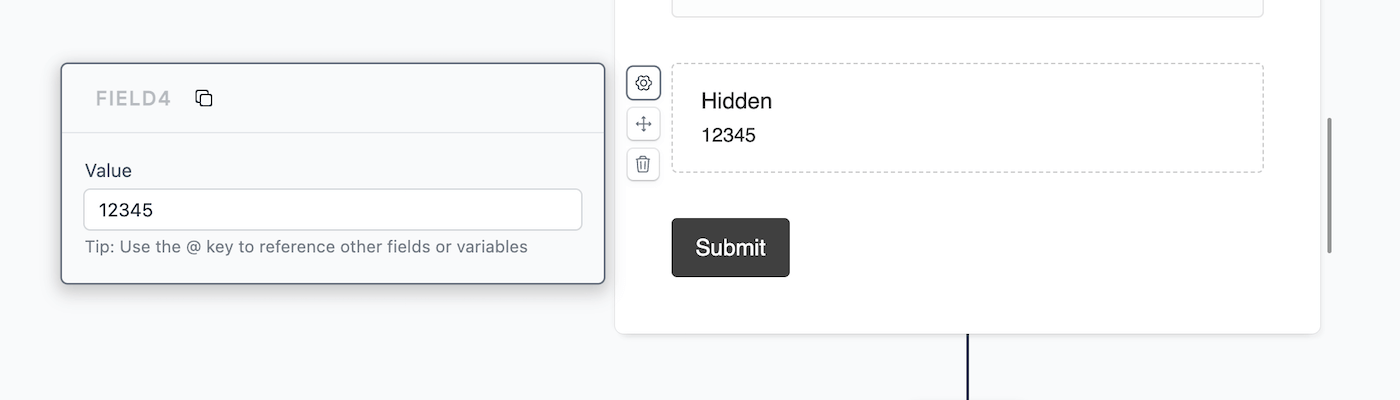
You can add a hidden field via Add Field → Hidden on the form editor page. A hidden field has two configuration options: the label of the field, and the value.

When you click on the cog icon to edit the field you can see the field ID on the top-left corner. Note this field ID as we will use it below.
Setting the field value
Since the field doesn’t ask for user input, you can set the value of the hidden field in a few different ways:
Static value
This can be useful for setting fixed values like a version ID for internal tracking.
If you want the hidden field to always have the same value, you can simply type it in the value field when editing the field in the form editor.
A static value can be a simple string, like yes or no. It can also contain field references, like @Your name or @Email.
URL prefill
Useful for tracking user interactions from specific ads or campaigns by passing UTM parameters, or for personalizing the form by passing user data.
You can prefill a hidden field by adding a query parameter to the form URL. For example, if you want to prefill a hidden field with the value 123, you can add ?field4=123 to the URL.
When using URL prefill you can either use the field ID or the field label. If our hidden fields is labelled username you can use ?username=123 to prefill the field.
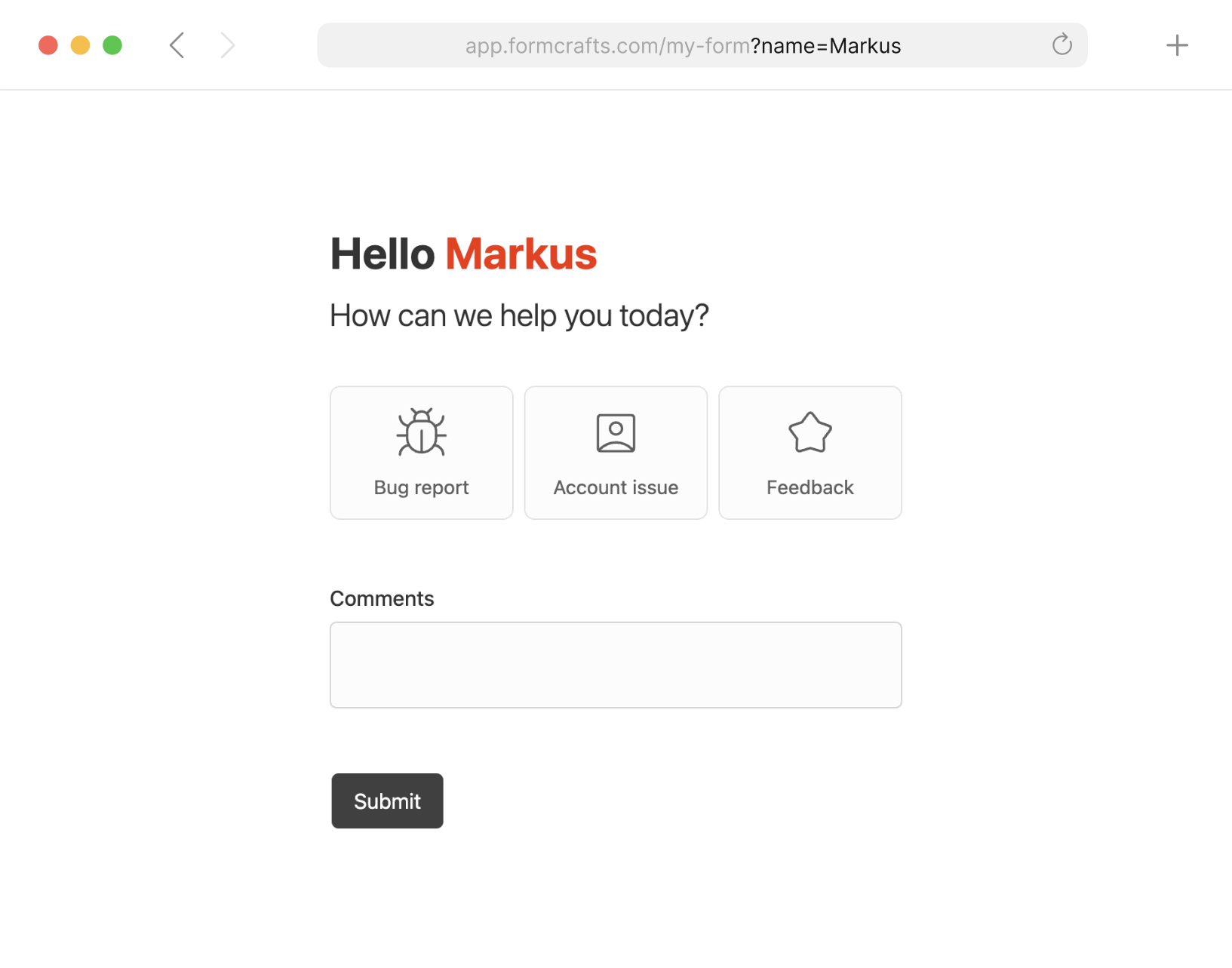
Here is an example of prefilling name and using that to personalize the form:

Learn more about form prefilling here.
Calculated value
You can use math calculations in the value of a hidden field. This allows the hidden field to store the result of a math formula which can contain inputs from other fields.

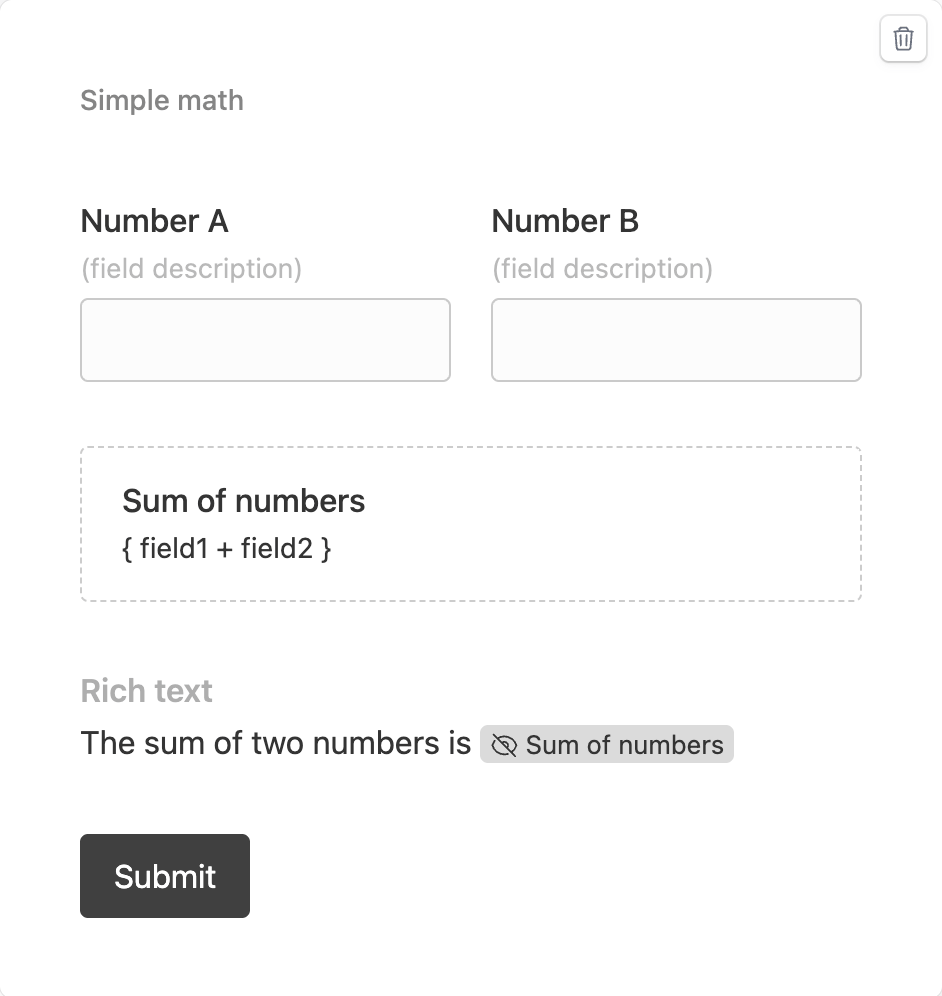
In the above example we have two input fields, with the IDs field1 and field2. We are using a hidden field to store the sum of the two input fields. The value of the hidden field is set to {field1 + field2}.
Now if you want to reference the sum again (example in another rich text field) you can simply reference this hidden field, instead of having to use the math calculation in multiple places.
One good example to look at is our mortgage calculator form ↗, which uses hidden fields to calculate and store the Future value factor.
Conditional value
You can use conditional logic to set the value of a hidden field.
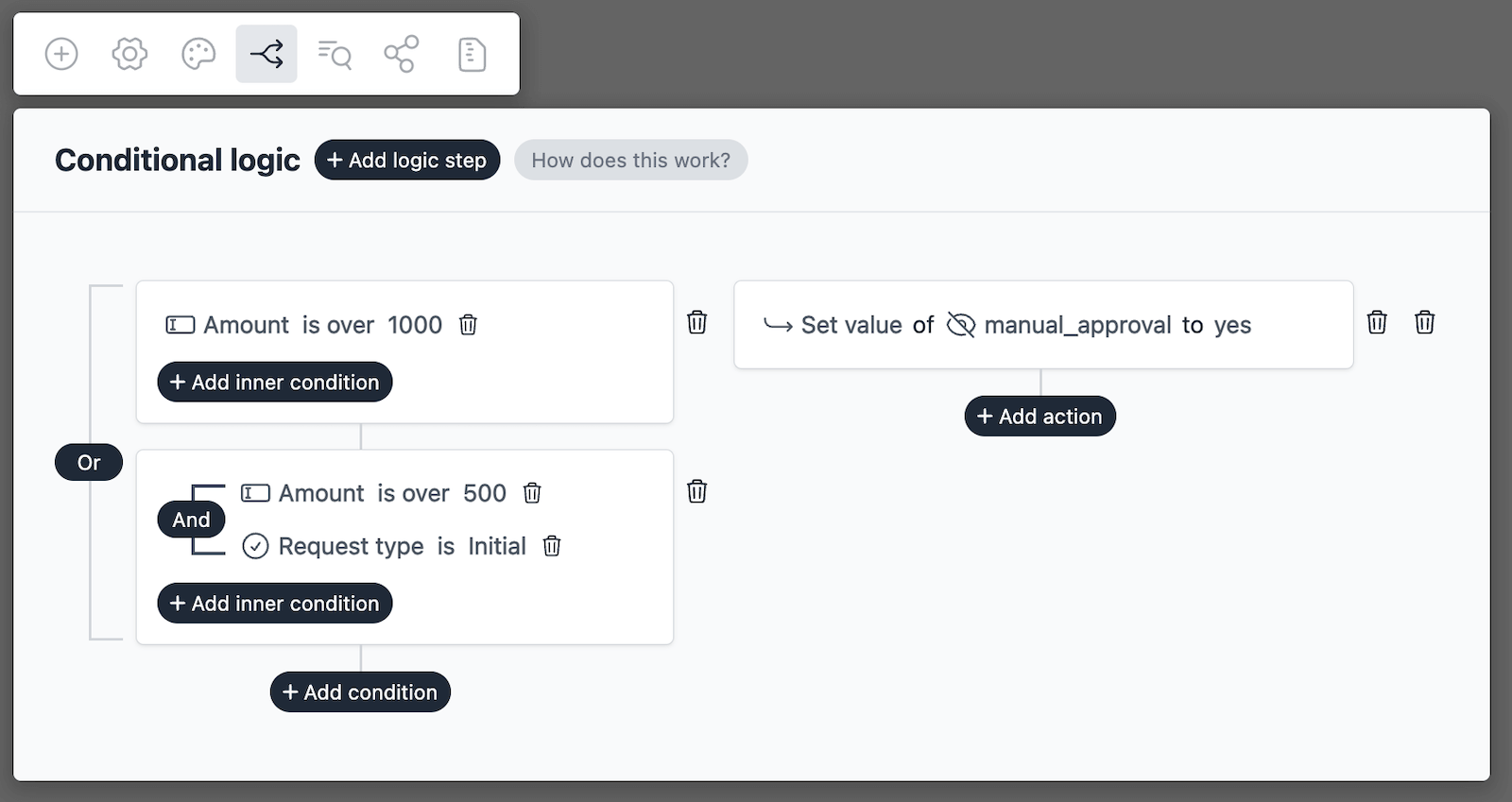
For example, saw we are building an approval form. In the backend we use the value of the hidden field labelled manual_approval to determine if the form needs manual approval.

In the above example, we are setting the value of manual_approval to yes if either of the two conditions are met:
- The Amount is greater than 1000.
- The Amount is greater than 500 and Request type is Initial.
Use cases
Let’s see how we can use hidden fields in a few different scenarios:
- Source tracking: If you are using UTM parameters in your form URLs, you can store the source data in hidden fields. Example, you can add hidden fields labelled utm_source, utm_medium, and utm_campaign to your form. These fields will automatically be filled with the UTM parameters from the URL.
- Segmentation: If you have several product pages on your website sharing the same contact form, you can add a hidden field to your form that stores the product ID (either via URL or our JS library). This way you can segment your leads based on the product they are interested in.
- Attribution: If you are running a survey campaign, you will send out a mass email to your subscribers inviting them to fill out the survey. This emails links to your survey, and the URL includes their email ID. You can use a hidden field to store the email ID, and attribute the survey response to specific users.
Debugging
While hidden fields are not visible to the user, you can still see them and their value when viewing the form in test mode. Test mode is accessed by clicking on Preview on the form editor screen. This can be useful for debugging purposes.
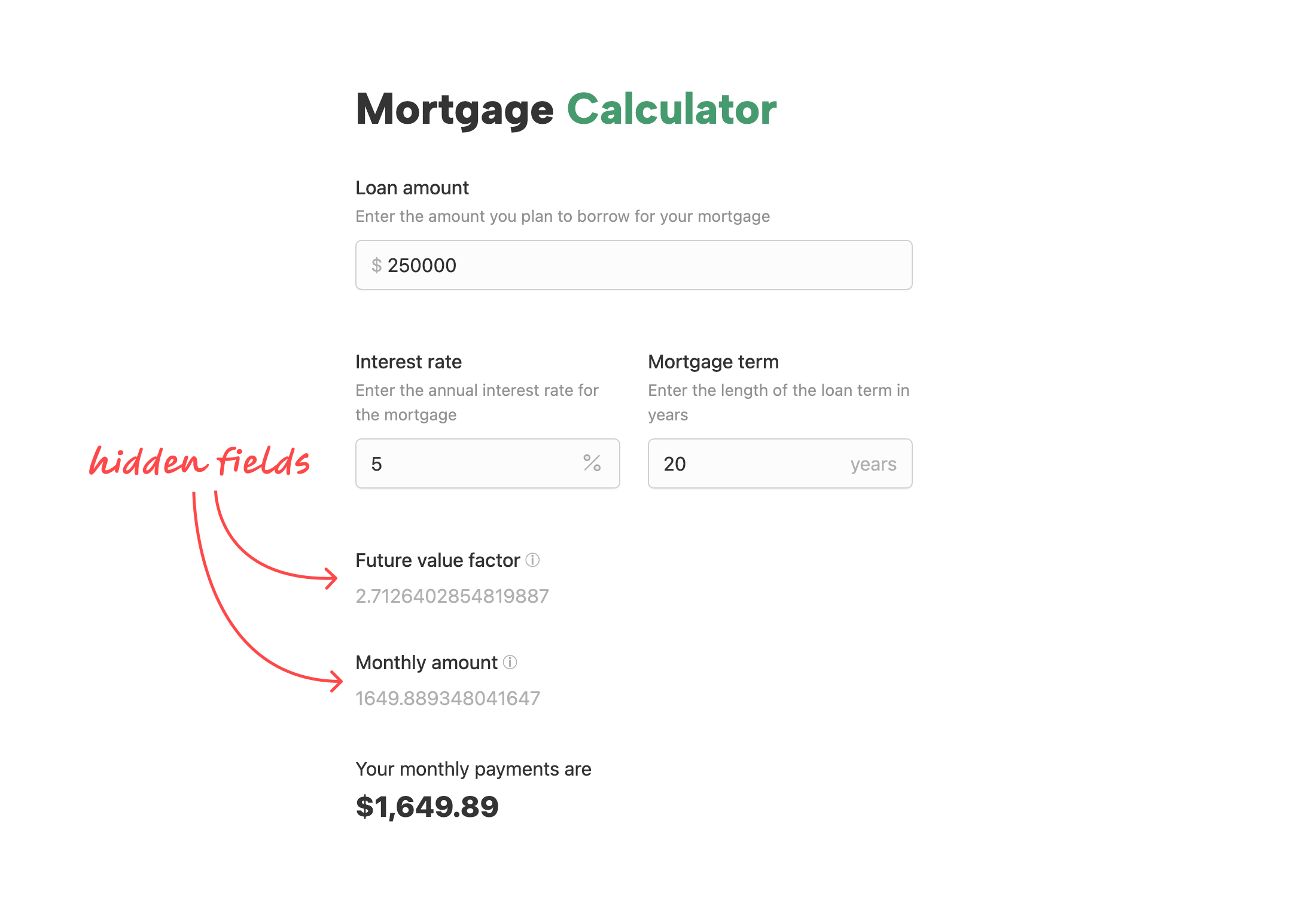
Here is our mortgage calculation form’s ↗ preview mode, showing hidden fields that store the future value and monthly amount: