Create Freshdesk tickets
Introduction
Freshdesk workflow allows you to turn new form responses into Freshdesk tickets. This allows you to replace your default Freshdesk ticket forms with Formcrafts’ forms which are much more powerful and customizable.
Let us learn how to create a simple support ticket form and turn new responses into tickets in Freshdesk.
Create a new form
On your Formcrafts dashboard ↗ click on Add Form → Start from scratch. Enter a Form name and hit enter. This will create a new form.
You can also create a new form by clicking on Add Form → Use a Template and selecting a template. This would allow you to skip this step. We have a large collection of customer support form templates ↗ that you can use.
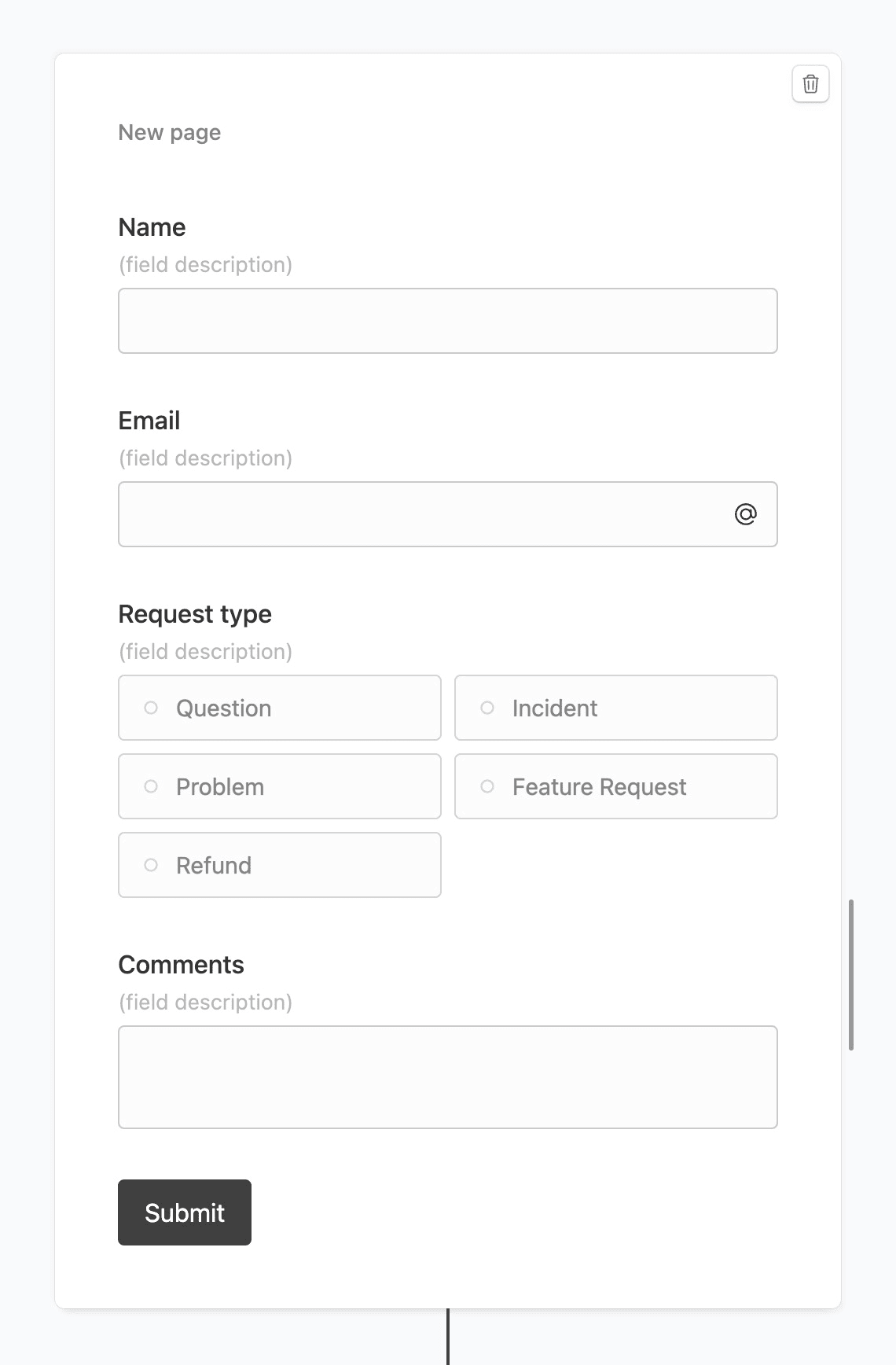
Now add some basic fields to your form using the Add field button on the top-left corner of the form editor:
- Name (One line input)
- Email (Email)
- Request type (Multiple choice)
- Comments (Comment)

Create a workflow
Click on the Workflows button on the top-left corner of the form editor, and then click on the Add workflow button.
Now edit the new workflow, and click on Add action. Under (select action) find Freshdesk, and click on Connect to Freshdesk.

This will open a popup where you have to enter your Freshdesk domain and API key. You can find your API key in your Freshdesk account under Profile settings → Your API key.
Autofill field options
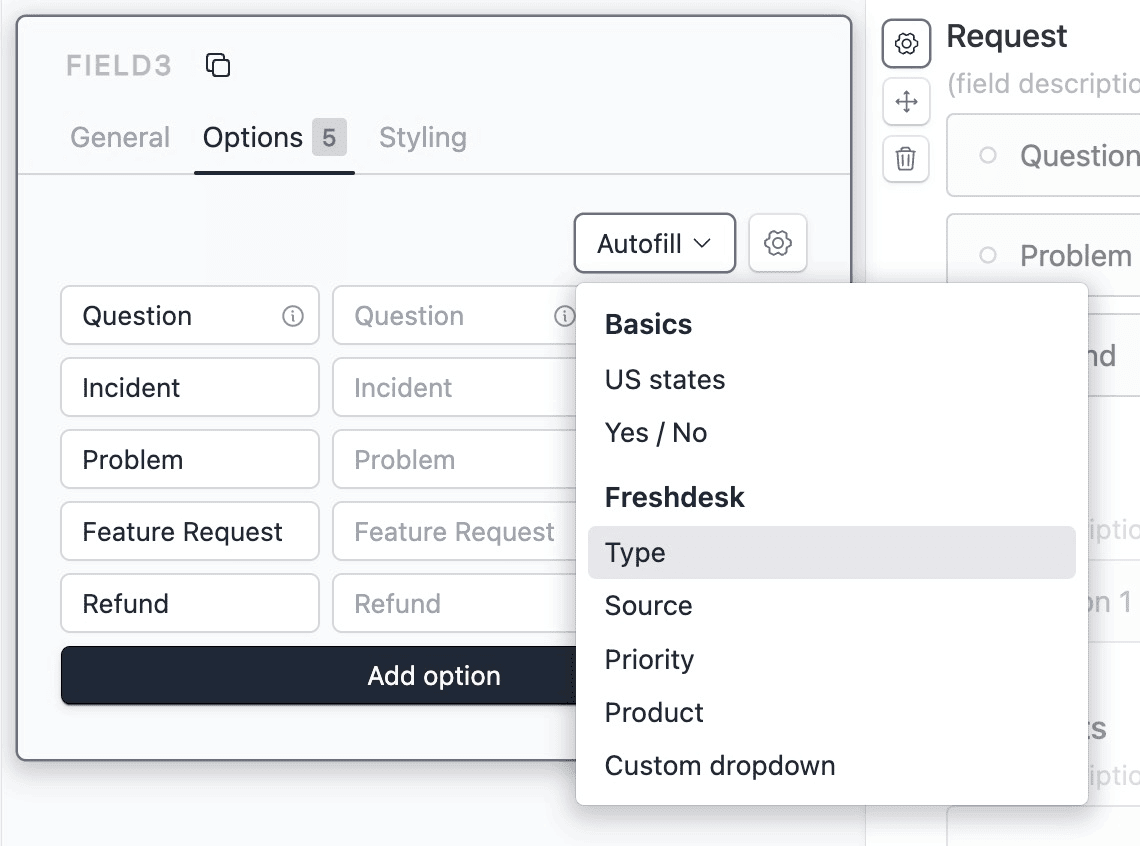
We also need to add options to the Request type field. This field will be mapped directly to the Type field in Freshdesk, so the option values in Formcrafts need to match the values in Freshdesk.
Formcrafts can pull the options from Freshdesk. Edit this field, and go to Options → Autofill and look for Type under Freshdesk fields.

Configure the action
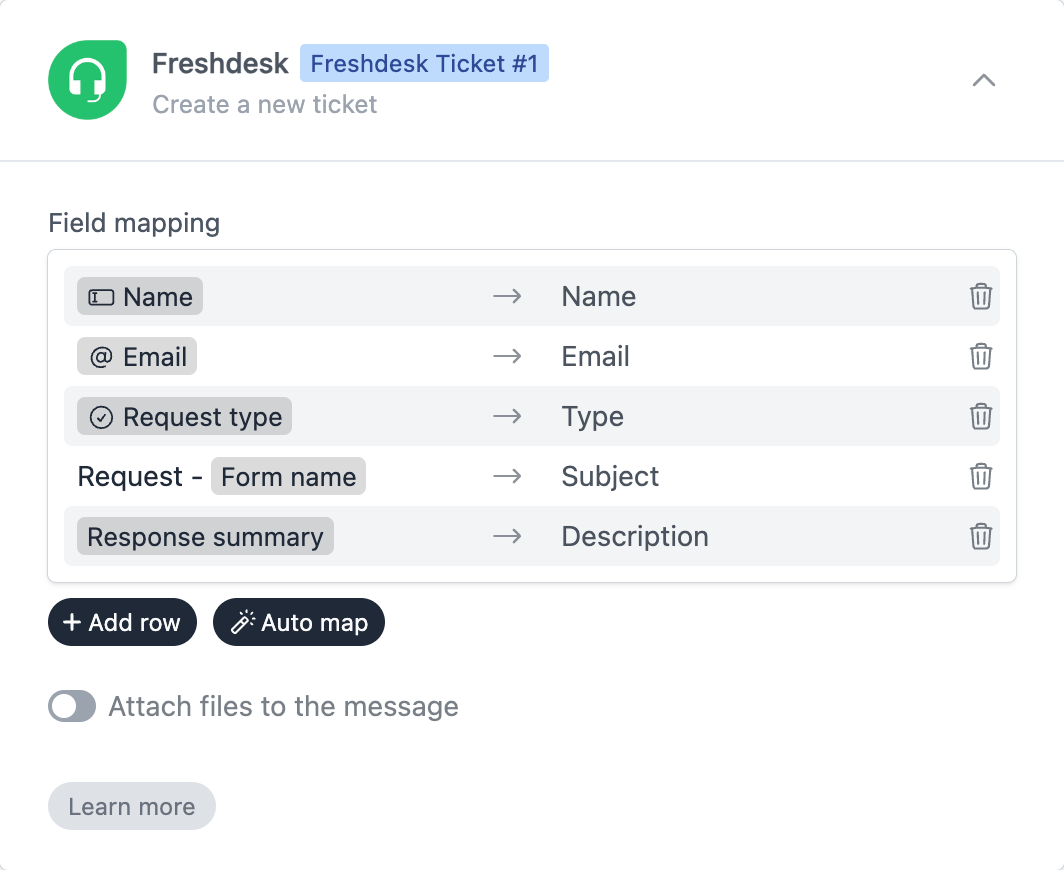
Back in the workflow, we have to use the Field mapping section to map our form fields to their respective fields in Freshdesk.
Under (Form data) you can use plain text or reference fields using the @ key. We will create the following field mappings:

We have mapped the form field Name to Name.
We have mapped the form field Email to Email.
We have mapped the form field Request type to Type.
We have mapped a combination of plain text and a field reference (Request - @Form name) to Subject. If your form is named “Website”, the subject will be “Request - Website”.
We have mapped the special reference Response Summary to Description. This will include a summary of the form response in the ticket comment.
Save and test
Click on the Preview button on the top-right corner of the form editor, and submit the form to test the workflow.
Formcrafts keeps a record of all successful and failed workflows which you can view using the Logs button on the top-left corner of the form editor.
Learn more about Workflow logs.
Notes
Attaching files
You can accept files through your form and have them attached to the created ticket in Freshdesk. To achieve this add a File upload field to your form, and then edit the workflow action to enable the Attach files to the ticket option.
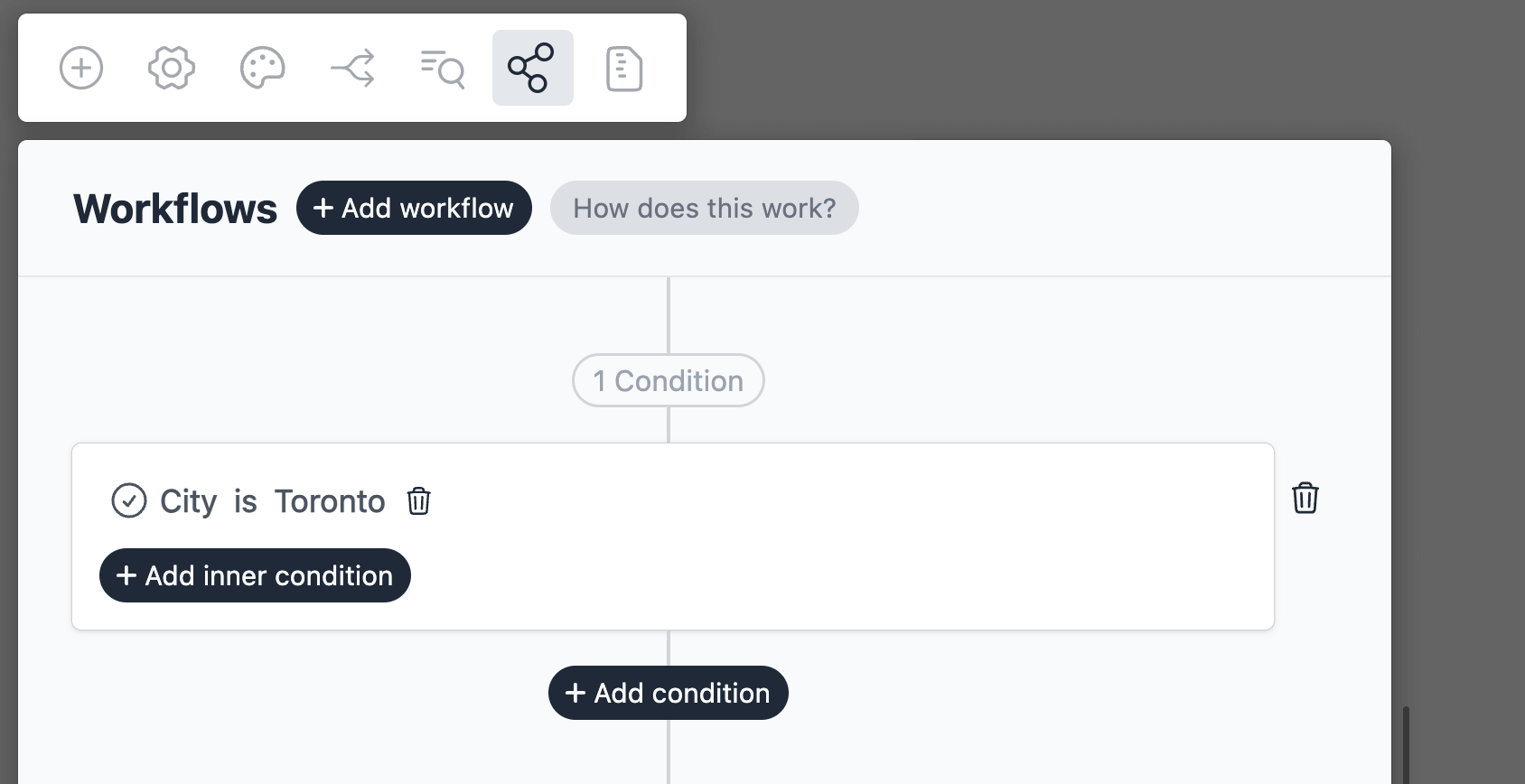
Conditional workflows
By default the Freshdesk action(s) is triggered on each form submit. We can add conditions to our workflow to trigger the action(s) only when certain conditions are met. Edit your workflow and click on Add condition. Here you can add conditions, or even create condition groups.